Animated Systems:
Rapana
The Objective:
To build a parametric pavilion using Grasshopper and Rhino, followed by an animation of the pavilion in terms of the construction of the form and varying the camera movements.
Inspiration:
Rapana, designed by Downtown Studio in 2017, is located in Varna, Bulgaria. This pavilion, a street library, brings back books to the public. Through the use of Grasshopper and Rhino, the architects were able to test different variations of the form. Furthermore, the pavilion consists of 240 pieces of wood, CNC milled to the right shape and size.

Creating the Grasshopper Script:
Pseudo Code
1. Start with one point placed in Rhino.
2. Create three curves each with a different radius.
3. Move the middle curve up along the z-axis.
4. Divide the three curves into as many segments as you wish.
5. Create a three point arc between the three curves.
6. With the new arcs create the ‘ribs’ of the structure using a sweep rail along the three point arcs.
7. Divide the new arcs into points and connect the points horizontally. To select certain lines for the horizontal ‘ribs’ use the lists and split/cull nth components.
8. To create the horizontal ‘shelves’ create a sweep rail.
9. Next, create the surface by splitting the list to isolate half the horizontal curves and create a surface between them.
10. Animate!

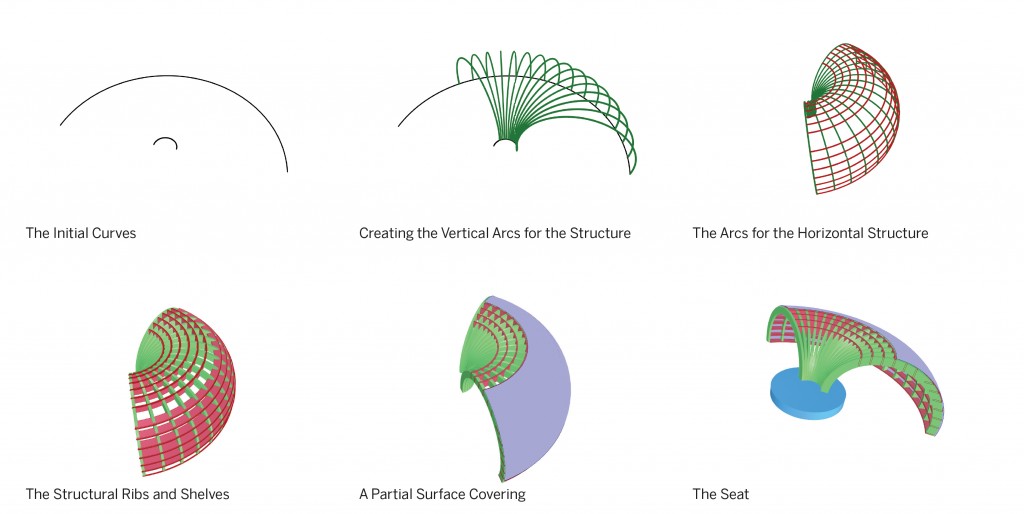
Animation:
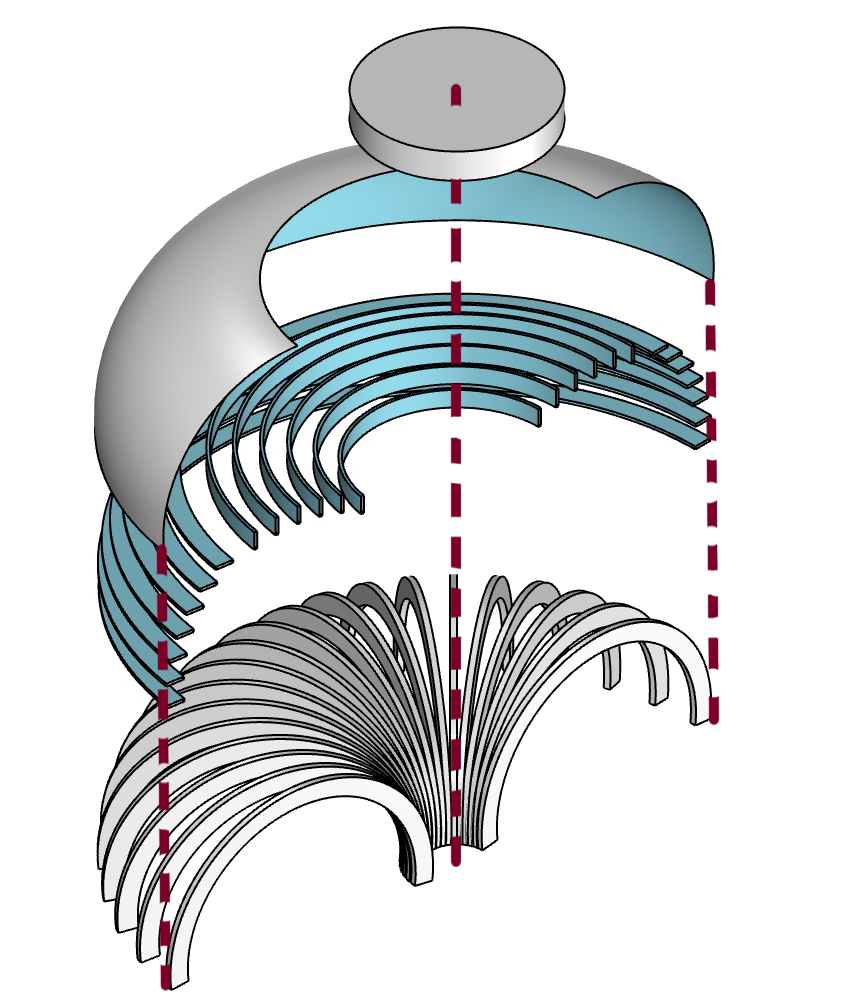
To start with, the animation explores the general concept of the pavilion. Then the animation of structural elements takes place.
The storyboard below shows the key elements in creating the form.

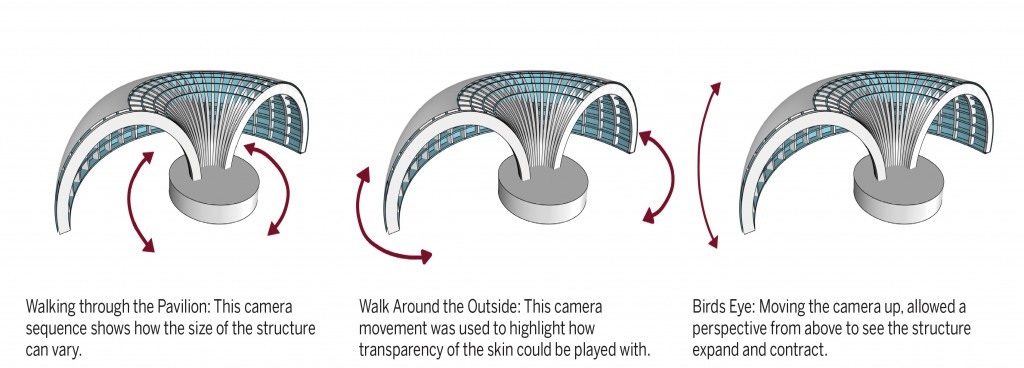
Simultaneously, the variations of the form and the camera movements are explored. Camera movements are created through the components Animate Camera and Set Camera. Animate Camera changes between views at the beginning of the animation. While, Set Camera follows the three paths pictured below.

To help animate, both sine and bezier curves form part of the grasshopper script. The sine graphs help repeat certain elements (indicated by the number of curves). In contrast, the bezier curve helps to control the speed of the camera movements.
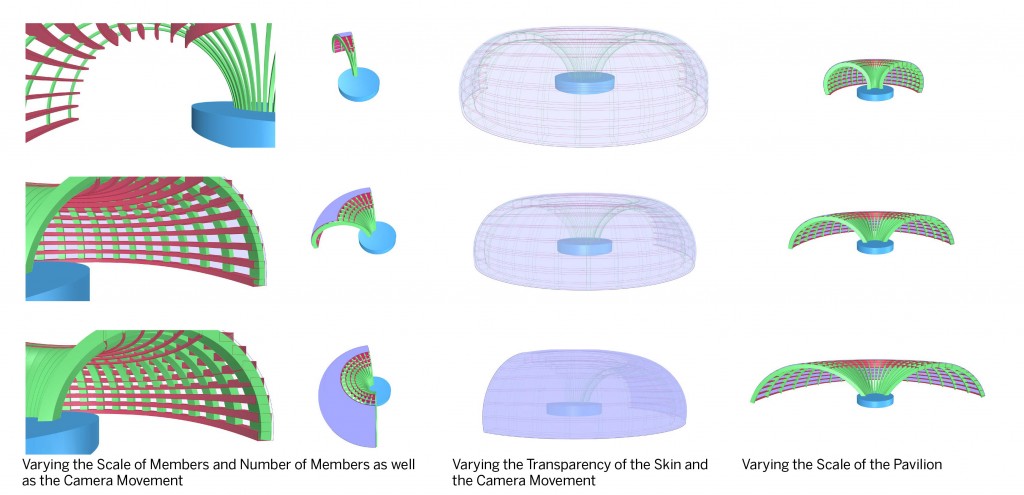
While scripting, many sliders are used to allow the form and elements to vary. This animation explores:
1. The scale of the pavilion in terms of width
2. The number of structural elements
3. The transparency of the surface
4. The size of the vertical ribs
5. The width of the horizontal shelves
6. The camera movements

Final Video

References:
https://www.archdaily.com/883413/parametric-design-helped-make-this-street-library-out-of-240-pieces-of-wood
Animated Systems- Rapana is a project of IaaC, Institute for Advanced Architecture of Catalonia developed at Master in Advanced Architecture, in 2018/2019 by:
Students: Fiona Clara Louise Demeur
Faculty: Rodrigo Aguirre and David Andres Leon
Student Assistant: Daniil Koshelyuk