
Structure composition and animation through Grasshopper
BOXEL PAVILION | By Students of Detmolder Schule

Source –
https://www.archdaily.com/73173/boxel-students-of-detmolder-schule
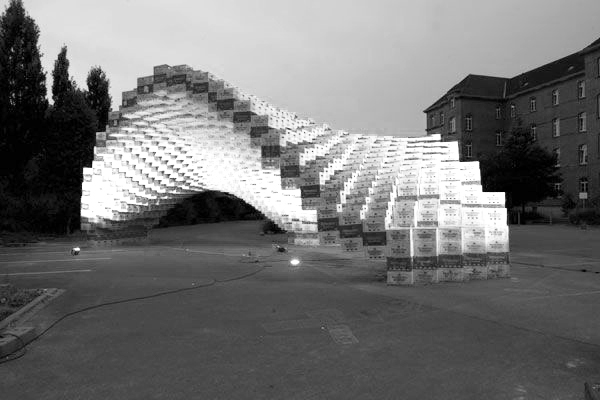
The focus of this design was to create a fluid and undulated pavilion using a series of rigid boxes. The structure’s shape is based on a minimal surface and consists of more than 2.000 beer boxes that are organized along the free form geometry.
Boxel design requirements:
- Create a structure using 1 object
- Create a form that provides self support
- Assemble the unit objects using the same assembly method
- Fulfill these criteria using parametric software
Assembly & Composition

The pavilion is composed of 3 layers of crates, to make one large box unit. Each unit is fixed to its neighbor using wooden studs and screws. Because three layers were used to compose the pavilion, it has a more rigid structure. This also allows for the bottom of crates to overlay their pattern openings, thus leaving the last layer with smaller openings.
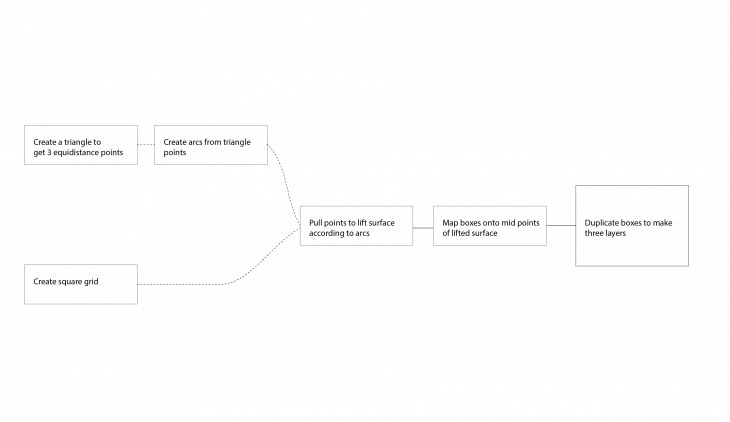
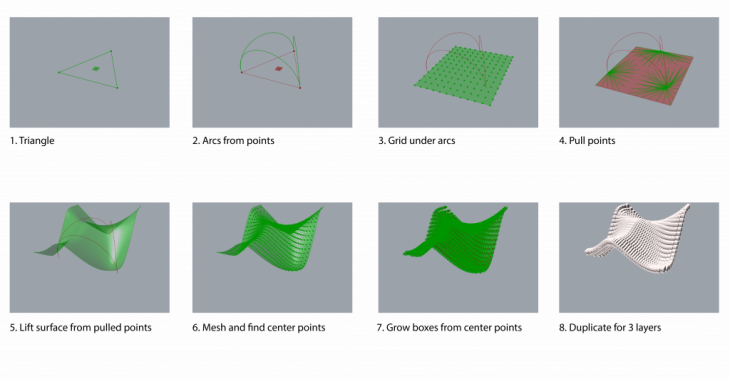
Pseudo Code

In order to construct the pavilion in grasshopper, a pseudo code had to be created. The above diagram illustrates the process of going from a triangle to the full pavilion. The points of the triangle were used to create arcs, which was then used to guide the lift of the surface that the boxes would be populated on.
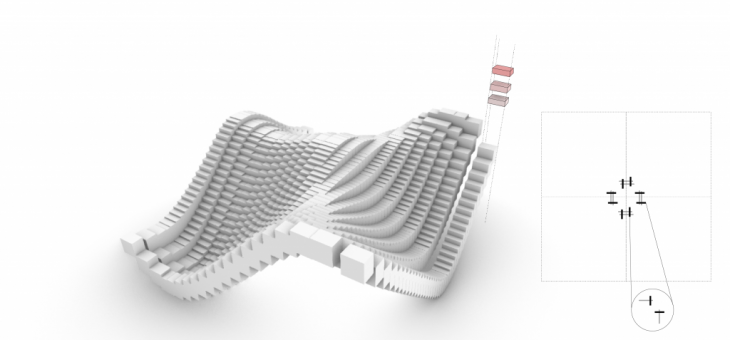
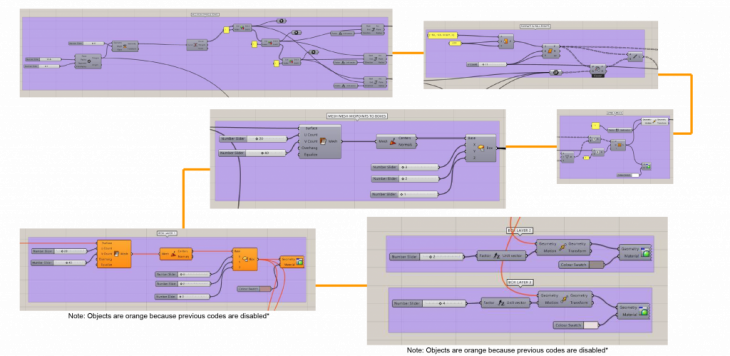
Code Development – Structure

The code development above illustrates the progression of forms towards the pavilion structure.
Code Sequence – Structure

The code sequence above shows the grasshopper progression towards the pavilion structure.
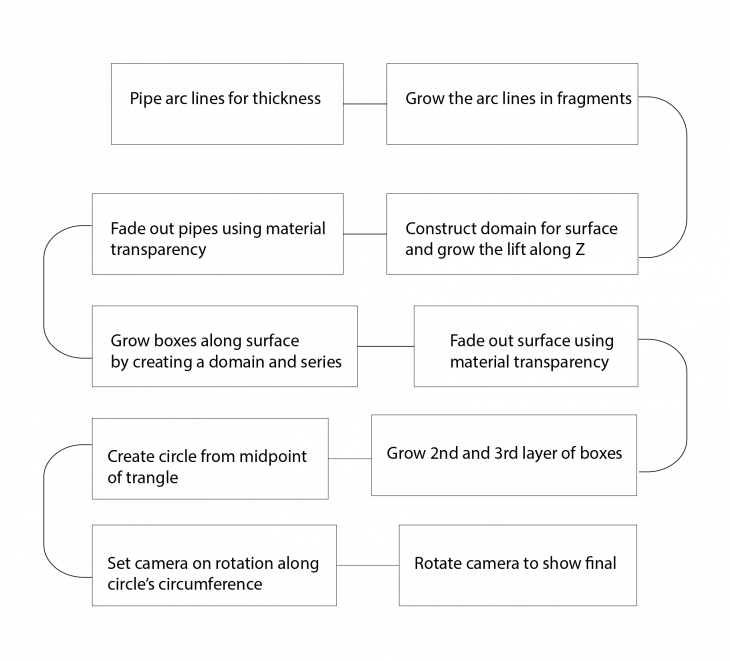
Animation Storyboard & Pseudo Code

- Created a grid of points
- Created arches
- Used arches to pull the grid
- Created a surface from grid
- Get the midpoints of the grid
- Created boxes from midpoint
- Duplicate Boxes
- Reveal final design
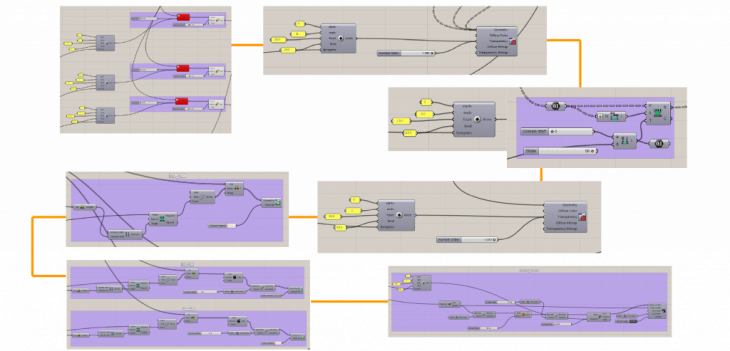
Code Sequence – Animation

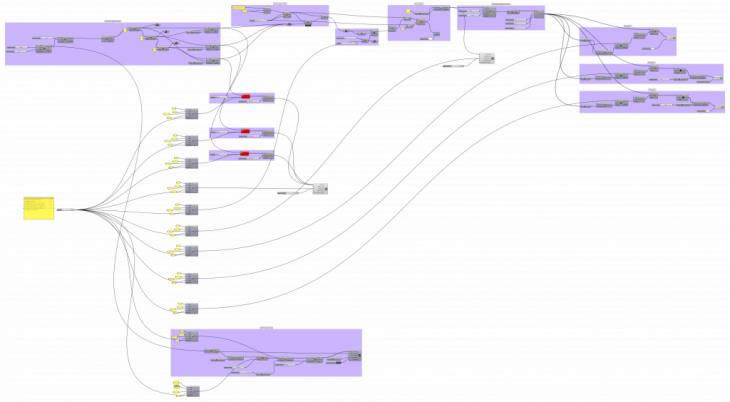
Final Code
After the structure’s code and animation code were composed, the final code was revealed. The final code illustrates the assembly of both the structure and animation.

Video Animation
The resulting animation was exported into images, then the images were put into Photoshop in order to create a sequence animation. Below is the resulting animation generated from the grasshopper code.
Final Render

The image above is the final render of the Boxel Pavilion.