The façade screen app was developed with a small screen start-up in mind. The app allows a user to configure the facade screen by accessing a Grasshopper script driven Rhino.Compute, visualized through THREE.JS and hosted by Heroku.

Motivation
The app is meant for a startup company based in Cape Town, South Africa, which is struggling to enable different customers to understand the application of their products. As the team is small, they are looking at ways to reduce time spent with speculative clients and hence require a quick way to enable potential clients to engage with their screen systems online. The facade screen app allows a user to recreate a site condition representing an area which needs to be screened, and then enables the user to explore different iterations as possible solutions to the design problem.
Approach
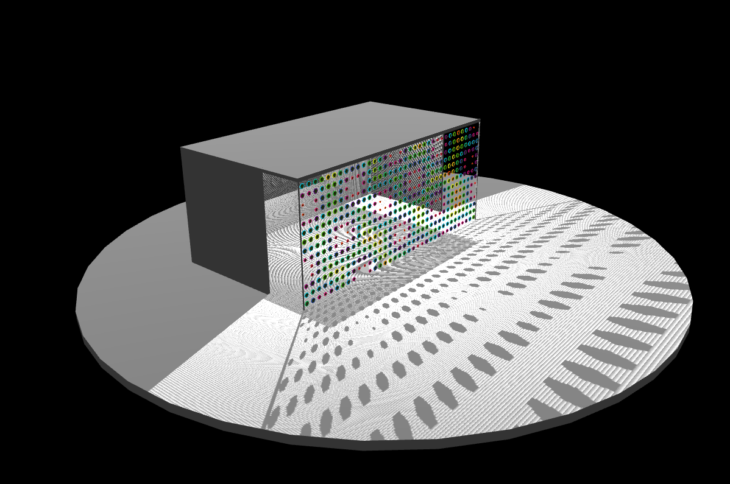
The app creates a façade system through a grasshopper script that is driven by point attractors. The area to be covered by the screen is divided by a grid setup, and a number of random attractors are placed, to define the placement and shape of the screen elements.

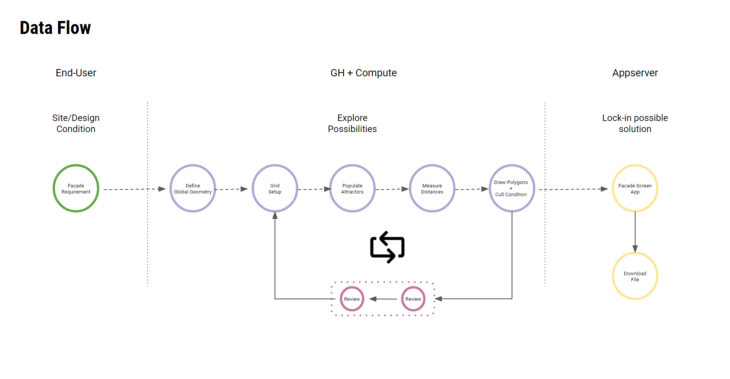
Data Flow

The process allows a user to take the required facade and apply a grid setup on it, apply attractor points and define the screen polygon geometries, then review the final product to test against the design goals. This process can be iterative until a chosen solution is found, then the resultant condition can be downloaded to become the starting point for a design review session with the screen manufacturer.
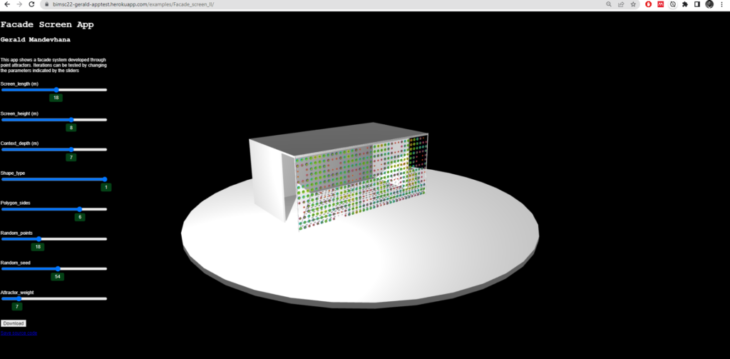
Using the App
The app can be used by simply adding values to the sliders to initially create the global geometry, and then to define the parameters that create the screen elements. After the iteration one can click the download button at the end to get a Rhino 3dm file with the design.

Parameters:
Screen length – defines the required length of the screen as informed by site condition
Screen height – defines the required height of the screen as informed by site condition
Context depth – defines the required length of the context geometry where the facade will be installed
Shape type – determines if the facade elements will be a circle or polygonal
Polygon sides – number of sides on the polygon if chosen as shape type
Random points – number of point attractors to use
Random seed – random seed generator
Attractor Weight – a weighting index used to determine how to cull the geometries close to the attractor points
The app can be accessed here
Conclusion & Way Forward
The app allows a user to visualize how the façade screen may look like on their given site condition. More analytical capability will be added onto the app to enable one to do shadow studies or radiation analysis. More data can be appended to the screen elements, this data can be used in the production stage, at the moment the data related to areas and lengths of the geometry is appended, but if radiation or shadow analysis is done, analytical data can also be appended.
Credits
Facade Screen is a project of IaaC, Institute for Advanced Architecture of Catalonia developed at Master in Advanced Computation for Architecture and Design in 2021/2022 by:
Students: Gerald Mandevhana
Faculty: David Andres Leon, Hesham Shawqy