À la Carte: City Configurator is an an app that generates an schematic city configuration based on a site boundary, public spaces boundary and various input parameters. The app allows users to customize their own design through the use of sliding parameters, as well as determine the city’s boundaries by facilitating the control of the perimeter’s vertex.
PROJECT ALGORITHM
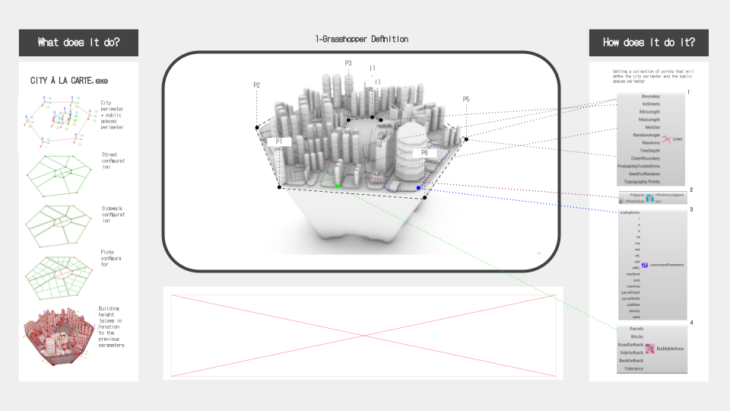
Based on a site boundary and a inner square boundary, a basic grid for the street network is generated.
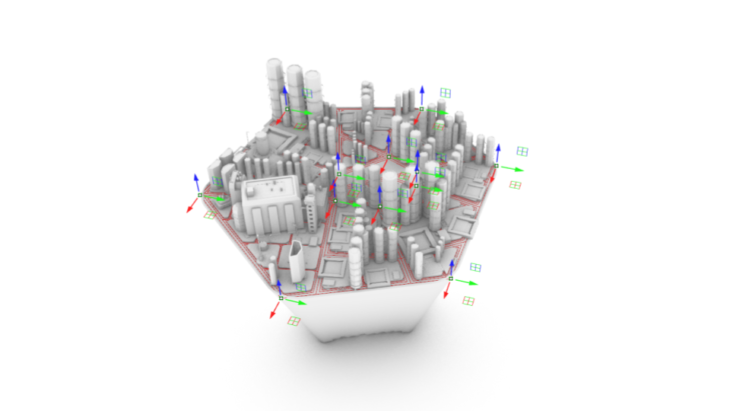
The perimeter vertex are moved and, through their placement in the XY plane, different configurations are formed. The vertex are first connected by a line, which would become the main avenues. Then, these lines are offset to create the streets and sidewalks. The algorithm will then define the buildable areas that will later host the plots and the buildings inside.

After creating the site boundary and its resulting network, random building tipologies will populate the different plots. The parametric sliders, will allow then the user to control different properties of the resulting city, such as the streets minimum and maximum length, the street width, the building area minimum and maximum size, the lower and upper boundaries for the buildings scale, as well as the terrain’s depthness. As the script works linearly, each one of this parametres will also determine the next, following the sequence: perimeters > avenues > streets > buildable area > plots > buildings

APP WORKFLOW
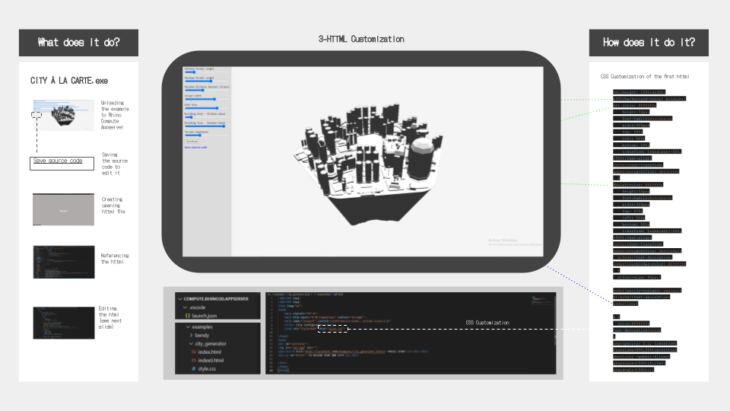
As a based for the app, a grasshopper script has been developed, using, mainly, DeCoding Spaces components. These components were used to generate the urban matrix within the site boundary. The .gh file is uploaded to the Rhino Compute App Server, which would allow the user, to download the resulting file and use it for refinement. An example (Metaball Table) provided by the faculty has been used as a reference for developing the app interface and allow the gh data to be displayed in the browser. This particular example, provided in javascript format, allows the user to pushand pull crv controle points through the use of an XY gumball controller.

Then, the html is separated from the javascript to customize additional features such as styling, use of colours, lights, and camera settings.
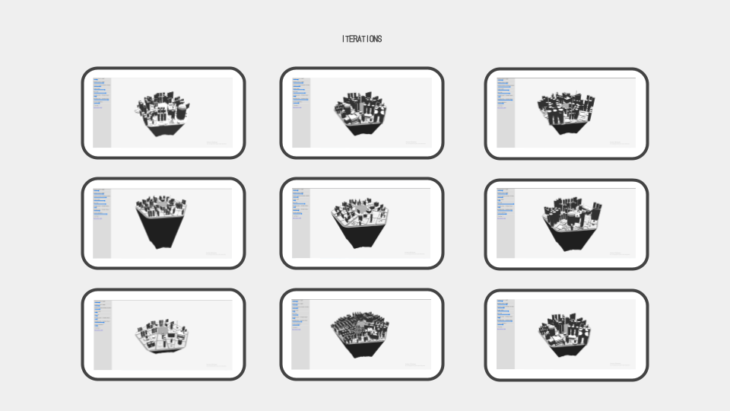
As a result, endless iterations can created:

POTENTIAL USERS AND OTHER CONCLUSSIONS
This city configurator suceeds in the freedom of scale that is provided to the users. Changing different scale parameters, the app could work both at a neighbourhood and at a master plan urban scale. Additionally, the gh script allows the user to provide the definition with any wanted building design which, however, will be randomly placed on the grid. These characteristics make the app a great suit for places, such as informal settlements, were urbanization happens fast and, very often, without the presence of urban planers.
However, the app lacks a post analysis. The generated city is randomply created and we don’t have any information on, not only basic numers such as the number of inhabitants, but on the network feasability, connections, or environmental adequancy.
https://bimsc22-cityalacarte.herokuapp.com/examples/city_generator_final/
CREDITS
À LA CARTE: CITY CONFIGURATOR is a project of IAAC, Institute for Advanced Architecture of Catalonia developed at Masters in Advanced Computation and Design (MaCAD) in 2020/2021 by student: Irene Martín and faculty: David Andrés León // Hesham Shawqy
