Making a Collaborative Grasshopper in the Browser

https://grasshopper-web.netlify.app
During the covid pandemic we saw a huge increase in the usage and development of collaborative applications on the web. Products like Figma, Google Docs, Miro all enable users to collaborate on the same document to design, write and sketch out ideas together.
I was surprised to see that very few 3d modeling softwares could offer the same, and set out to make a prototype of a pure peer2peer Grasshopper type application to allow for collaborative 3d modeling.
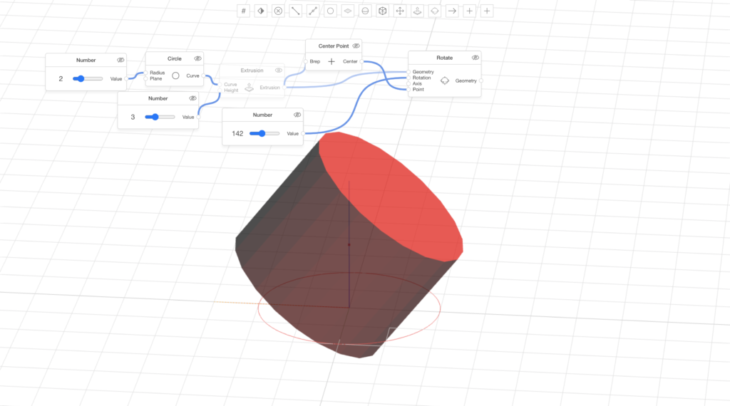
The rhino3dm.js library enables web developers to manipulate geometries using WASM binaries that work much faster than javascript would be able to. By translating this geometry data to the Three.js rendering engine I am able to show geometries made in rhino3dm in a web browser.
I developed a custom data structure to describe the nodes and connections in a way that could integrate with Y.js/SyncedStore to achieve peer2peer collaboration through WebRTC. This way, when you work on the document, all changes will be reflected on the collaborators screens. The computation is still done locally on your machine, and all communication is done through encrypted peer2peer communication, hence there is no server involved at all.
For now it is a working prototype to showcase the power of the web platform and what could be possible in the future with Web Assembly and peer2peer protocols. Rhino3dm for javascript still has some limitations that makes it difficult to truly replicate a real 3d modelling environment.
Future goals for this project would be to make use of Rhino Compute to do more advanced geometric computations, and make a npm ecosystem around custom components. This way other developers could easily publish their own plugins on npm and the application could load them on the fly, in the browser – making it easy and very accessible to use and create custom components.