
Portraits is an image-styling web application that takes several images formats and gives the user several options to stylise them. While the project started as a fun idea to allow anyone create art out of self-portrait images; the web app could have many practical applications, beyond past-time art, such as styling and converting images into vectors for laser-cutting or 3D art, for example.
APP PARAMETERS
The parameters for user interaction are grouped into categories:
- First, and most critical, is the parameter that allows the user to upload images unto the web to be processed.
- The second set of parameters gives the option to size the image and also the resolution.
- The next set of parameters controls colours and pixelation
- and a last set of parameters gives options for styling the image pixels further in specific ways
PARAMETER 1: IMAGE UPLOAD
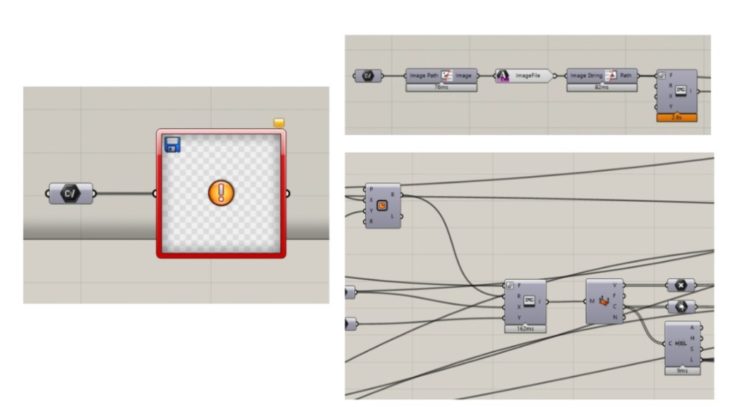
Given that the native image sampler component in grasshopper does not accept file-path inputs, the image file input was written using the serialise and deserialise image component from the HUMAN plugin. The component encodes the image path into a base64 URL input string and decodes it back to a temporary location, before passing the new location address to the import image component and translating the image into a mesh. Changing the file path address into a base64 URL makes it possible to pass the data URL of image files uploaded on the web into the grasshopper tree parameters in javascript.
The resultant mesh image is then further processed to extract points, colour information and lightness values for further styling.
PARAMETER 2: IMAGE SIZE, SCALING AND RESOLUTION
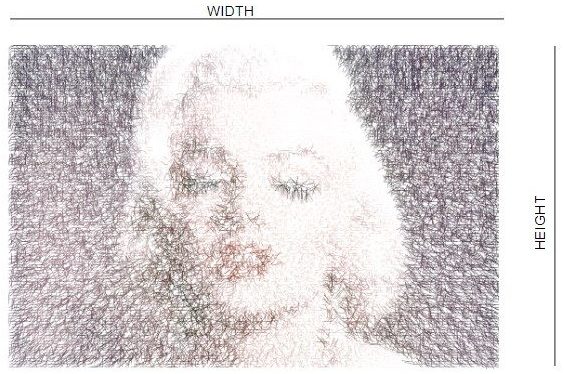
Default Width and Height are determined by image size and aspect ratio. On import into the web canvas, the starting image size may be too large or small. Therefore, a Scale Factor is introduced to control the size of the image as a fraction of its original size on the web.

The clarity of the image is also controlled by a Resolution parameter that determines the number of pixels as a fraction of the image’s size.
PARAMETER 3: COLOUR AND PIXELATION


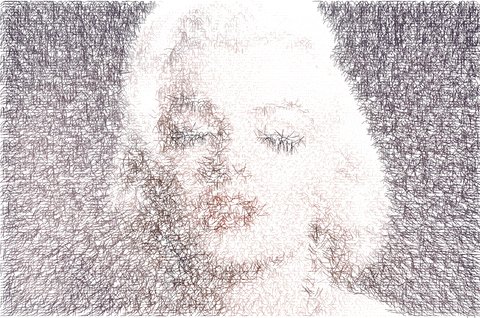
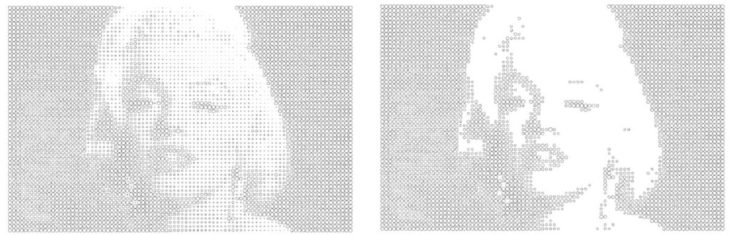
The users are able to choose between a Monochromatic or coloured format. They can also invert the image to reveal its Negative.
![]()
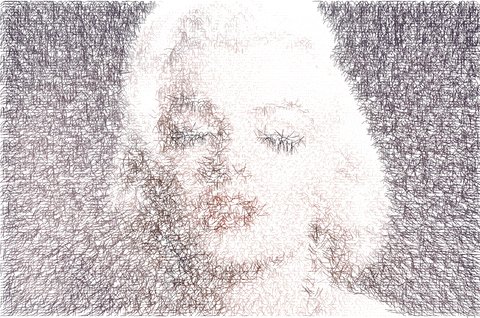
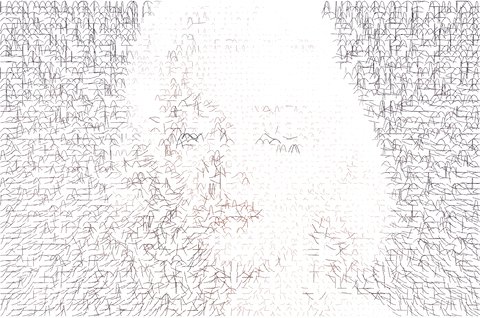
To create more image styles, the user can choose from three starting Pixels: circles, squares or lines. Future developments will see more pixels and libraries introduced to give more options.
PARAMETER 4: DISTORTION_ABSTRACTION_DISPLACEMENT
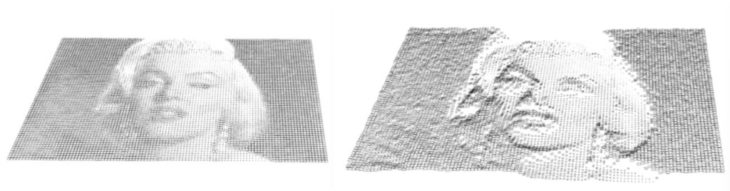
The last set of parameters allows the user to change the pixels further. Here, the user has the option to reduce the pixels to create an abstraction of the image. They can also distort the geometry of the pixels based on a sine function applied to the curve geometry, or they could displace the pixels on the z-axis to create a 3D effect.



DEVELOPMENT PROCESS

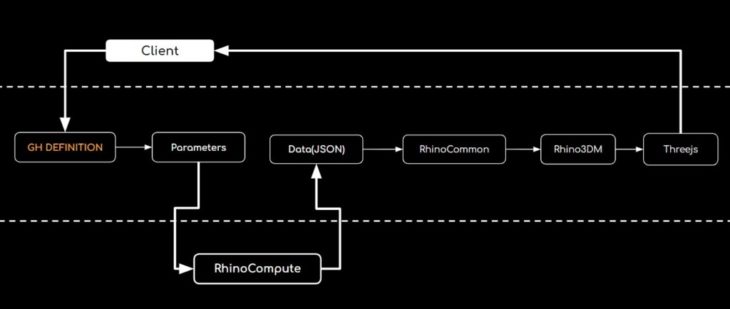
The web-app development started with creating the base parametric definition driving the app in Rhino/grasshopper; deploying that definition, and resultant geometries, on the web through rhino-compute/app-server and Heroku, and creating a user-friendly interface with front-end web tools (HTML, CSS and javascript).
The driving parameters are defined in the grasshopper script as input components and resultant geometries as outputs. The values of parameters are called into a Rhino-Compute server, that solves the definition and returns data(in JSON) format. The solved data is decoded into Rhino geometry objects (in a 3dm document) using the common object decode in the rhino3dm.js (javascript) library Relevant userstrings are extracted and added to the geometries as attributes in javascript. Finally, using 3dm loader, the geometries are loaded into the three.js scene (and canvas) and are coloured using the attribute information from the geometry.
USER INTERFACE & USAGE
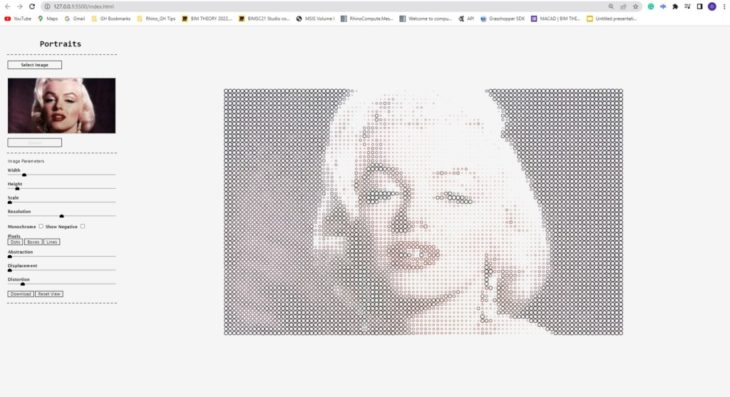
The user interface(UI) is designed to ease the user into the web app and also delineate the input and output sections. The UI has a minimal theme, displaying only relevant information and is predominantly black and white. On loading, the landing page features the app name, centred on the page, and displays for three seconds before transitioning into the main web page. The main web page has two parts: the canvas where the styled image is displayed and the parameters tab floating to the left of it. The parameters tab, in line with the overall theme, is styled minimally to avoid overshadowing the image on the canvas.



CONCLUSIONS & FURTHER DEVELOPMENTS
The app works to style images; however, these styling options are set within defined parameters. For further development, more styling options and libraries will be introduced and to make the app more interactive, it will be useful to allow the user to style directly on the canvas by clicking and dragging, rather than pulling sliders and checking boxes alone. Furthermore, more features will be introduced to allow more vector-based functions for more practical purposes.
Portraits is a project of IAAC, Institute for Advanced Architecture of Catalonia, developed in the Master in Advanced Computation for Architecture & Design 2021/22 by Student: Oluwadamilola Akinniyi | Faculty: David Andrés León and Hesham Shawqy