SKYGLAZER
Skylight configurator
Skyglazer is an online web configurator for designing and panelising glass roofs. It is a tool for empowering the average architectural designer who wishes to panelise complex forms, roofs or canopies for early stage design and get a accurate idea of styles, numbers, groups and division types quickly without the need to code. Inspired by previous projects whereby there was a need to create numerous options for glass canopies for a shopping centre with all the panelization details.


The web interface provides an intuitive step by step configurator mainly consisting of four categories:
- Form creation
- Panalization type
- Colouring style
- Group categories
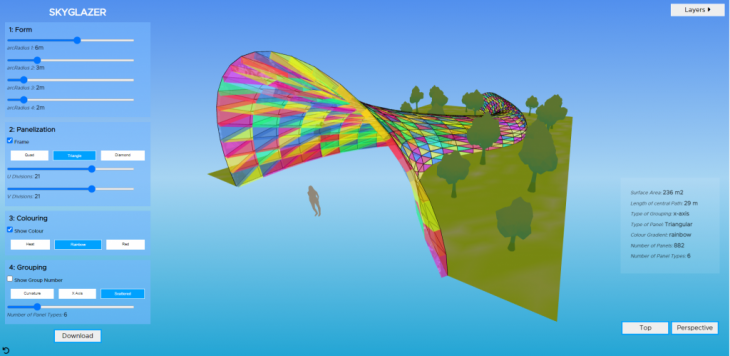
All the while live data and visual feedback is provided so the user can interactively adjust the settings until they are happy with the result. Final adjustments included adjusting environment layers, adjusting the views and the ability to download the chosen design.

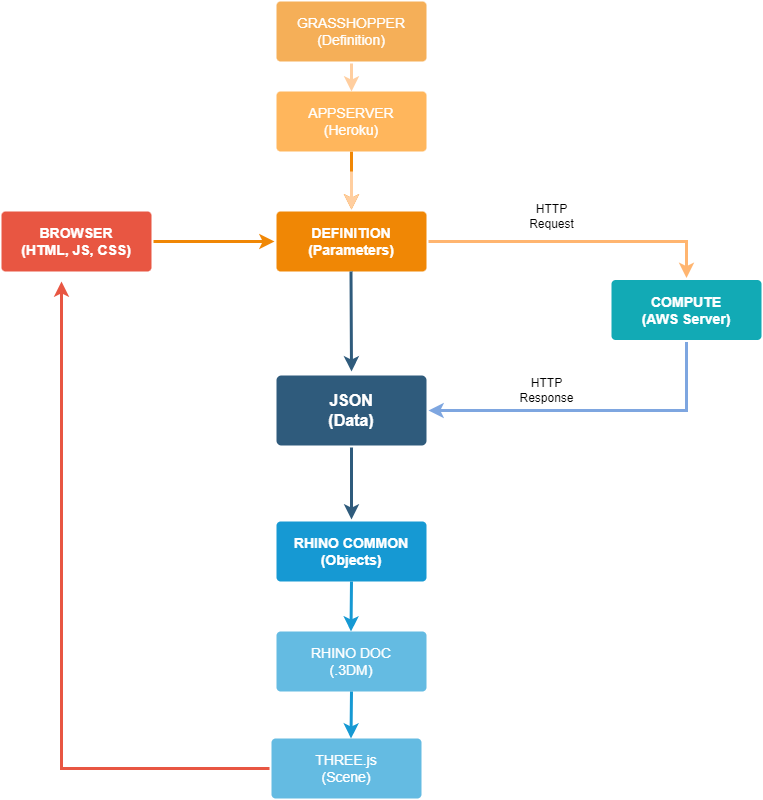
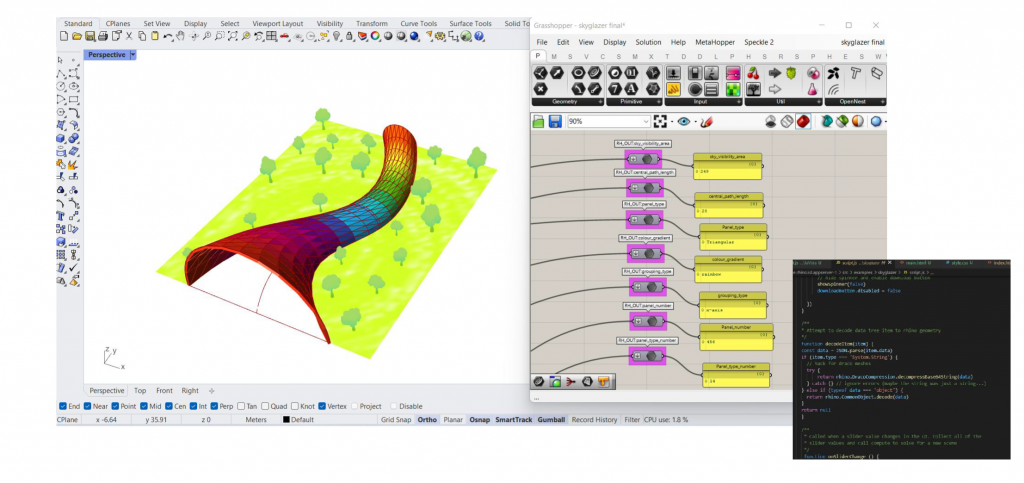
This interactive web application is create through a number of structured steps. The first step involves the creation of the panelising algorithm using grasshopper, which when used with the component “hops” allows for the definition to be used remotely. This definition is hosted on an appserver using the platform service Heroku along with all the HMTL, JS and CSS pages. The main parameters in this definition are sent to a remote version of Rhino called Rhino.compute which is hosted on an AWS server which responds with a JSON file. This file is then decoded by rhino.3dm, added to the document and converted to a 3D object through the 3dm.loader. This is all rendered using web GL and the THREE.js library in the browser. Whenever the user adjusts the slider on the interface the parameters are sent again via a HTTP request to compute and goes through the process again to update.

The image above shows the data from the grasshopper definition which is calculated using rhino.compute and sent as a JSON file to be decoded on the appserver and visualised on the web app.
STEPS
Below are in the detail the steps breakdown and the input parameters taken from the grasshopper script and sent through the web app and the output:
#1 FORM CREATION– move points on screen to create the path of the roof and adjust radius of the arcs that will make the form.
- RH_IN:points – point
- RH_IN:arcRadius1 – number
- RH_IN:arcRadius2 – number
- RH_IN:arcRadius3 – number
- RH_IN:arcRadius4 – number
#2 PANELIZATION– turn on the wireframe to configure the type of panels. Choose between quad, triangular and diamond shaped panels and adjust the U and V divisions to desire amount.
- RH_IN:showWireframe – boolean
- RH_IN:panelType – number
- RH_IN:uDivisions – number
- RH_IN:vDivisions – number
#3 COLOURING – turn on the colour and select the colour pattern. Choose between a heat map gradient, rainbow gradient and red gradient.
- RH_IN:showColour – boolean
- RH_IN:panelColour – number
#4 GROUPING– Choose how the panels are grouped and by what amount. Choose between grouping by curvature, x-axis alignment or a scattered pattern. The number of groups can be adjusted and the group numbers can be turned on as a guide.
- RH_IN:showGroupNumbers – boolean
- RH_IN:panelGroupingType – number
- RH_IN:panelTypeNumber – number
#5 DATA OUTPUT– view panelization data created from your customization
- Surface Area
- centralPathLength
- panelType
- colourGradient
- panelNumber
- panelTypeNumber
#6 LAYERS– turn on and off additional layers before setting your final perspective view
- Arcs
- Boundary
- Path
- Terrain
- People
- Trees
- Control points
#7 BUTTONS– move to set views to take a screenshot if desired and download final .3dm file
- Plan View
- Perspective View
- Download
*Lunch box plugin used for panelization
**Extreme forms may cause panelization errors, if so adjust the arcs or starting points to fix
Future improvements would include the ability to import a guiding curve or boundary to start with for create accuracy rather than using control points. Other areas would include the ability to configure and measure the actual panel sizes and potentially optimizing them using the machine learning algorithm K-means.
OTHER APPS:
Below are video clips of three web apps. Other projects developed on the course utilising the same technologies are shown below as part of the learning process:
Alien Artefacts: An app allowing the user to read data attributes from sculptural objects and provided high quality interactively visualisation on the web
La Vista: An app allowing the user to manipulate building attributes and streets dimensions to get live building data and visual feedback.
All the apps can be viewed on the link below:
https://michalgryko3dappserver.herokuapp.com/examples/
CREDITS
Skyglazer is a project of IAAC, Institute for Advanced Architecture of Catalonia developed at Master in Advanced Computation for Architecture & Design in 2021/22 by:
Student: Michal Gryko
Lead faculty: David Andres Leon
Faculty assistant: Hesham Shawqy