
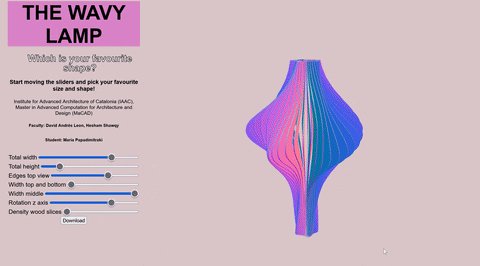
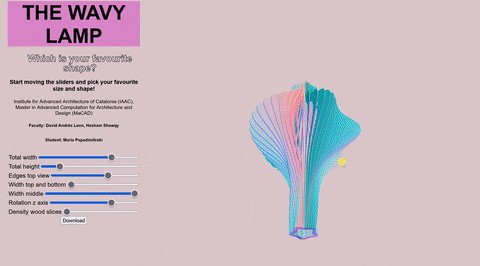
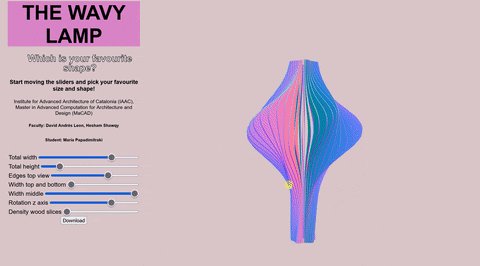
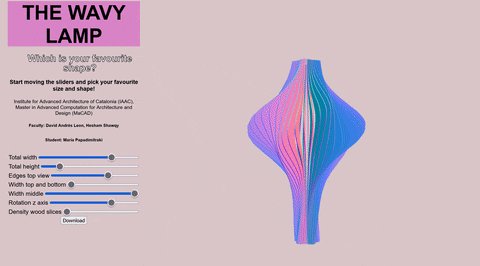
The-Wavy-Lamp is an interactive web-based application, which enables the user to change the values of different sliders in order to select his desired size and shape of a wooden lamp. The user can change the values of following sliders:
- total width
- total height
- number of the edges in the top/ bottom view
- rotation in z axis
- width of the upper/ lower part
- width of the middle part
- density of the wooden slices
- width of the wooden slices
- and thickness of the wooden slices

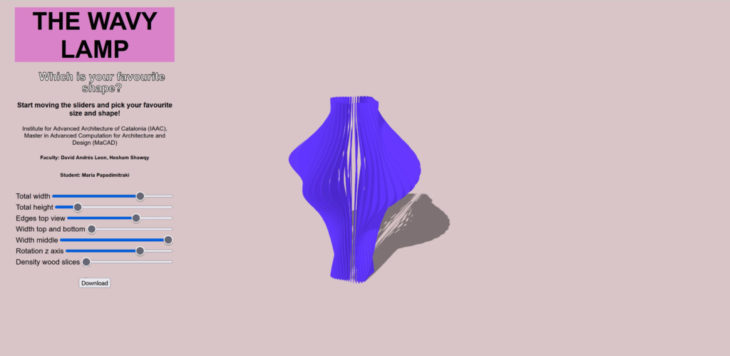
GIF 1: Web-interface with Wavy-Lamp


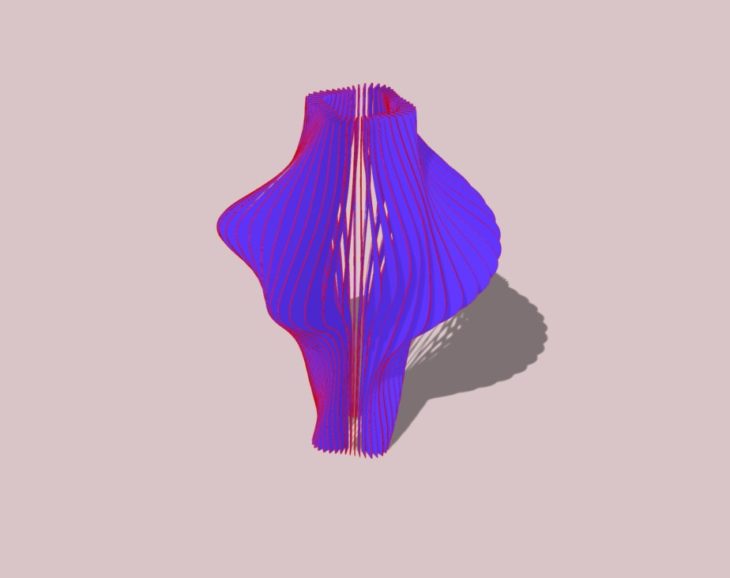
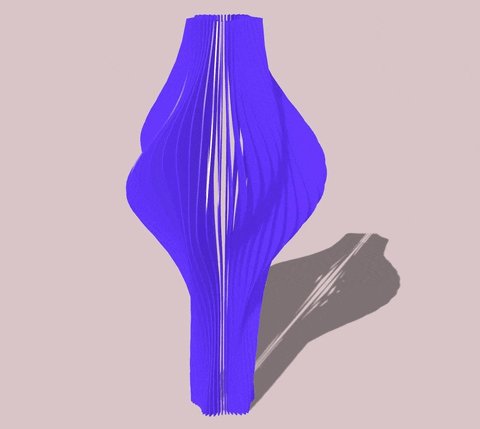
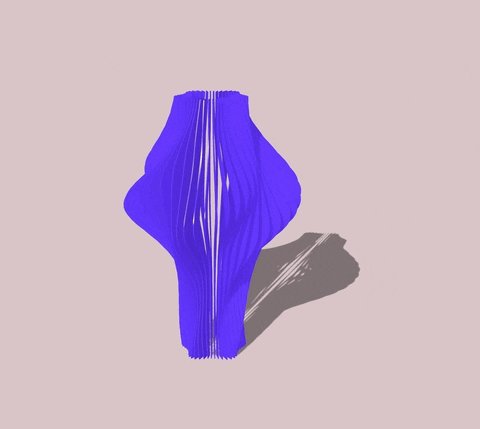
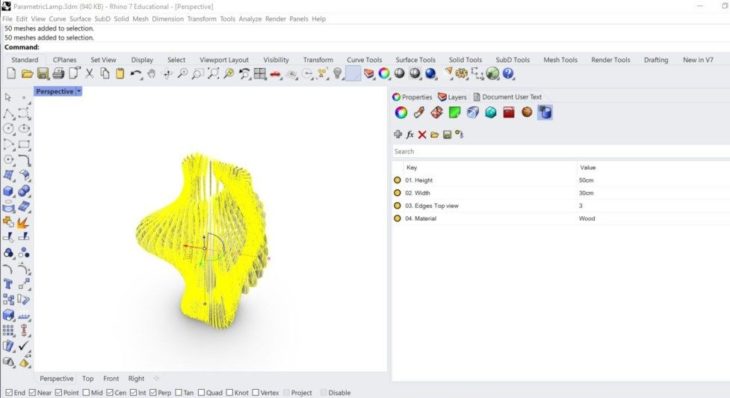
Image and GIF 2: Geometry in Rhino
When the user decides which shape and size is his favorite, he can press the download button and he can get a .3dm file.
The steps followed for the development of the application were the followings:
- STEP 1|: Grasshopper definition
- STEP 2|: Attribute User Text in Rhino in the baked geometry (optional step)
- STEP 3|: Run the Grasshopper Definition using Hops
- STEP 4|: Run the definition with Rhino compute
- STEP 5|: Run the definition with the App-server locally
- STEP 6|: Deploy the application in Heroku
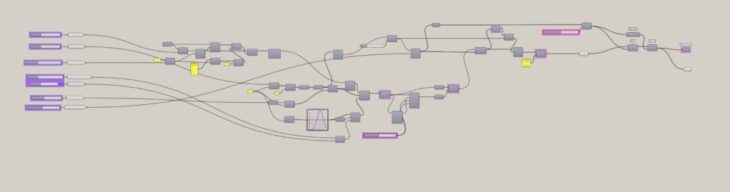
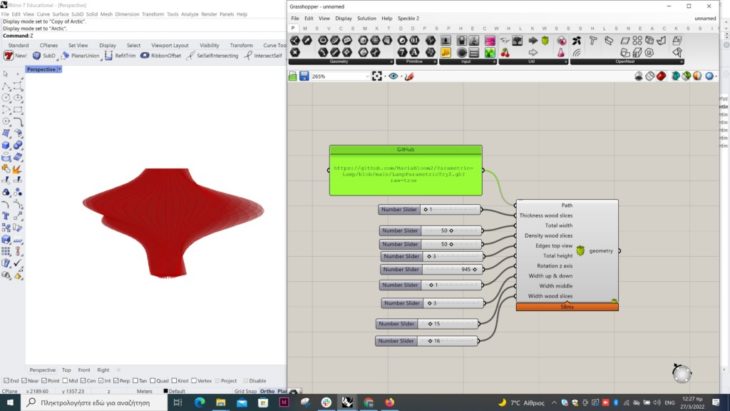
STEP 1|: Grasshopper definition

Image 3: Grasshopper Definition with Context Components as INPUTS and Naming convention RH_OUT:mesh as OUTPUT

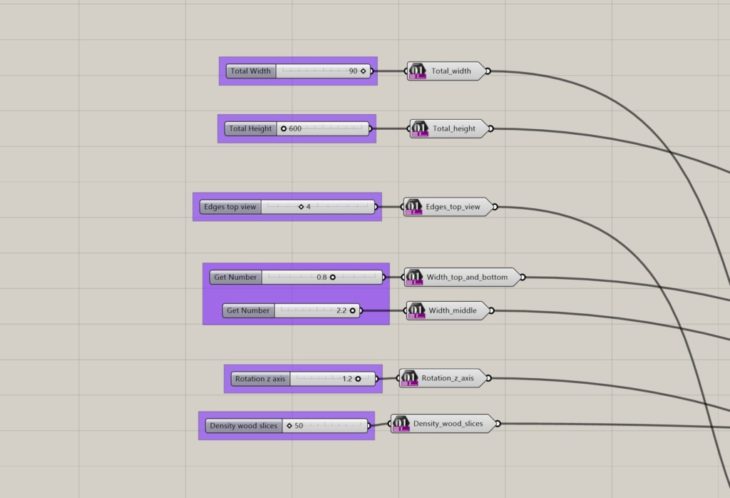
Image 4: Contextual numeric INPUTS
STEP 2|: Attribute User Text in Rhino in the baked geometry (optional step)

Image 5: Setting Attribute User Text in Rhino

Image 6: 3.dm Geometry in threejs.org/editor
STEP 3|: Run the Grasshopper Definition using Hops

Image 7: Run Grasshopper Definition using Hops
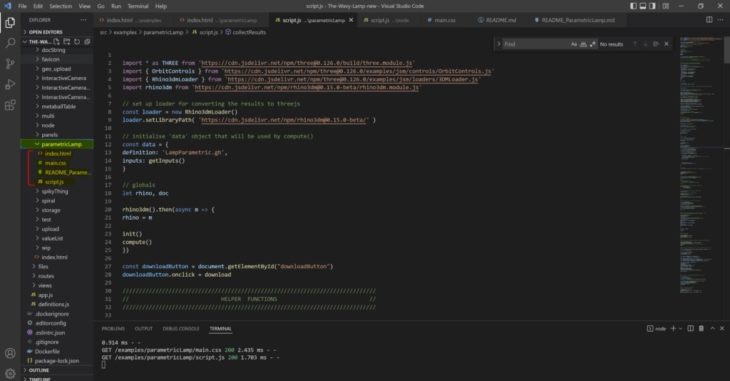
STEP 4|: Run the definition with Rhino compute

Image 8: Setting the index.html, main.css, scriot.js and README files in Visual Studio Code

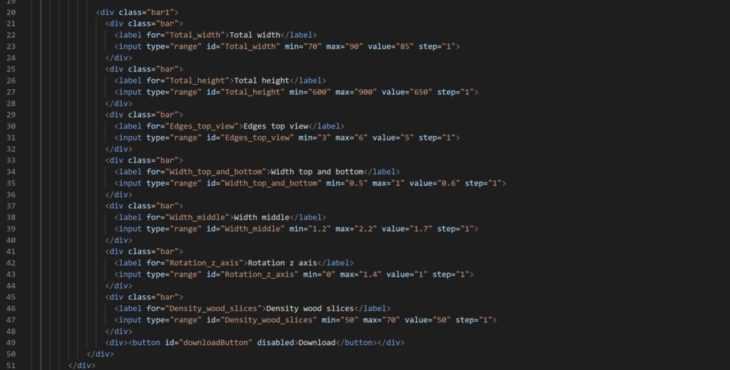
Image 9: Sliders and Download Button in index.html file

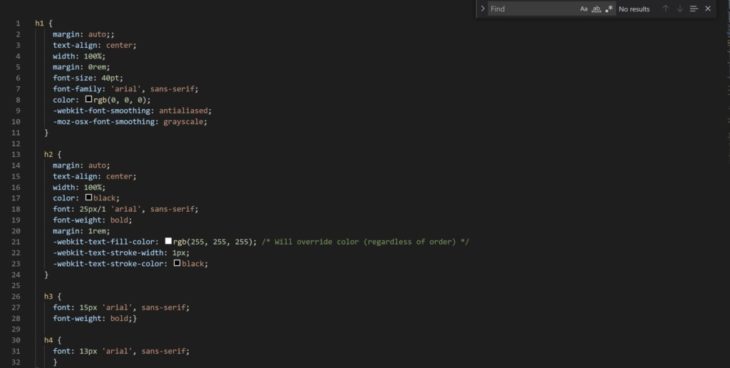
Image 10: Styling in main.css file

Image 11: Running the definition with Rhino compute
STEP 5|: Run the definition with the App-server locally

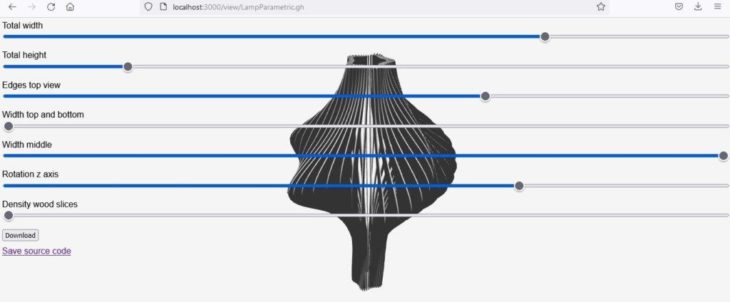
Image 12: App-server-Interface with The-Wavy-Lamp’s geometry
STEP 6|: Deploy the application in Heroku


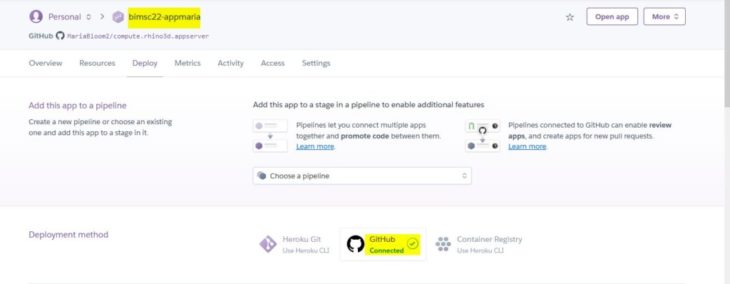
Image 13: Setting bimsc22-appmaria and using as deployment method the connection with GitHub.
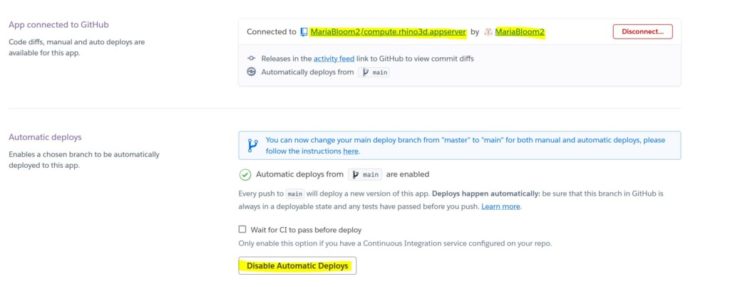
Image 14: Enabling Automatic Deploys with Github Repository MariaBloom2/compute.rhino3d.appserver
FUTURE DEVELOPMENT|:
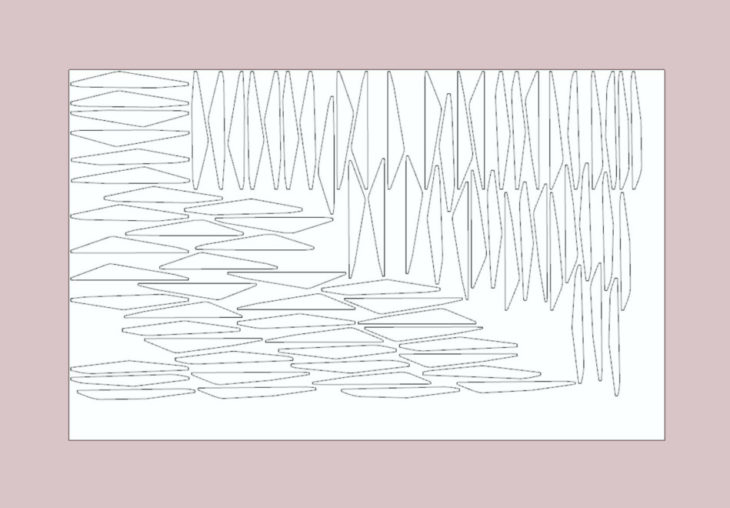
For future development of the application, it will be desired the use of OpenNest (a free open-source digital fabrication plug-in). This plug-in will enable the user (after setting his desired size and shape) to directly get the slices of the lamp projected on a horizontal surface. This horizontal surface will have the exact size needed for a CNC or a laser cutter. In this way the lamp will get from the design phase directly to fabrication.


Image 15: Projected Pieces of Lamp on a surface using OpenNest Plug-in
The-Wavy-Lamp is a project of IAAC, Institute for Advanced Architecture of Catalonia, developed in the Master in Advanced Computation for Architecture & Design 2021/22 by Student: Maria Papadimitraki | Faculty: David Andrés León and Hesham Shawqy
